Overview
This is a term long project I did for school, with the goal being to do research and redesigning an existing website. To start this, I began to use Figma and started to learn the tools with it, then read into the client briefing as well as various user personas, this way I could get a better idea of what the user was looking for. After getting the research I needed, I began to start with designing wireframes and mockups for how the webpages would look.
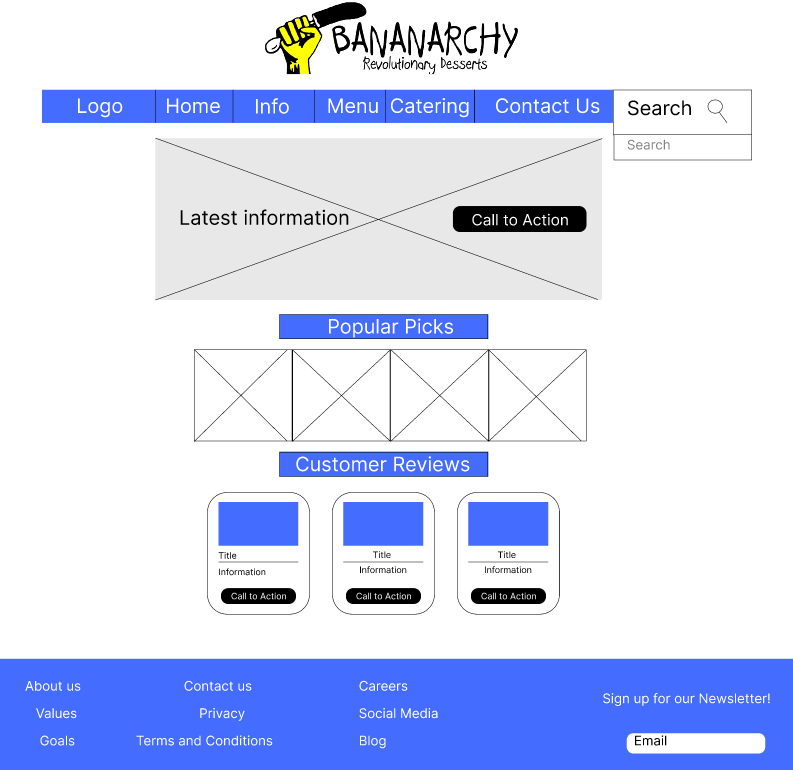
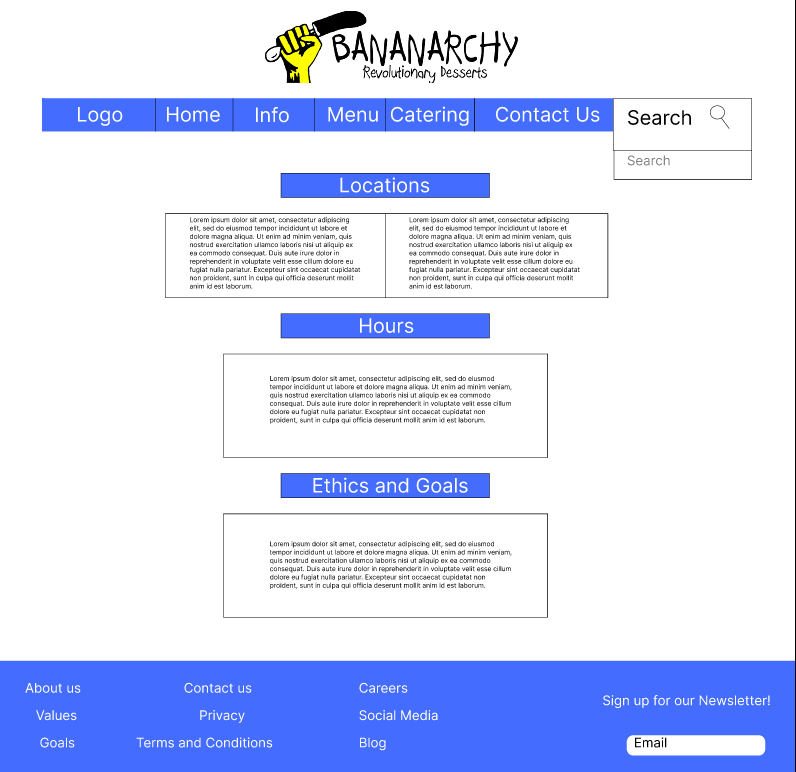
Wireframes
These wireframes were designed with Desktop and Mobile in mind, and were designed and layed out how I intitially envisioned. I then began to develop mockups with interactivity to get a sense of how it would work.
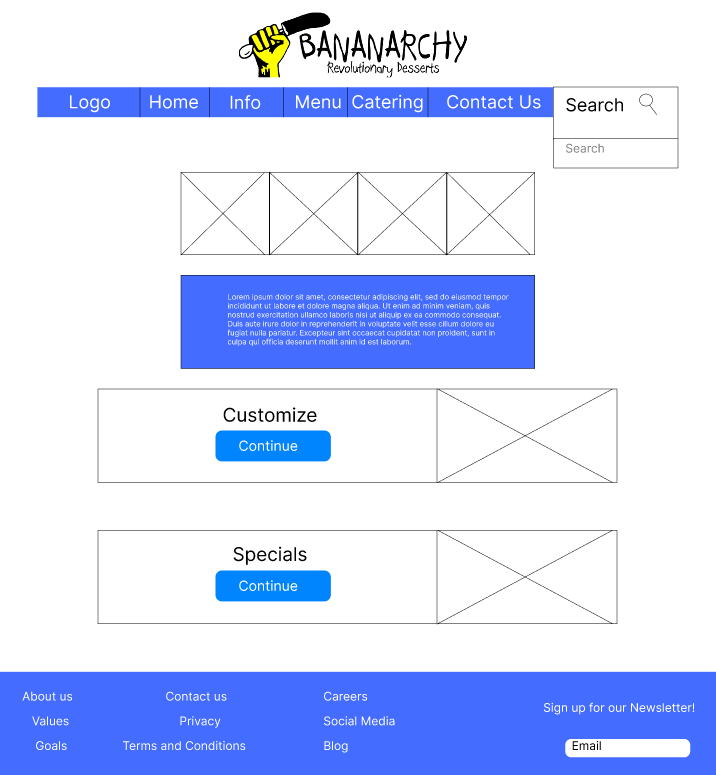
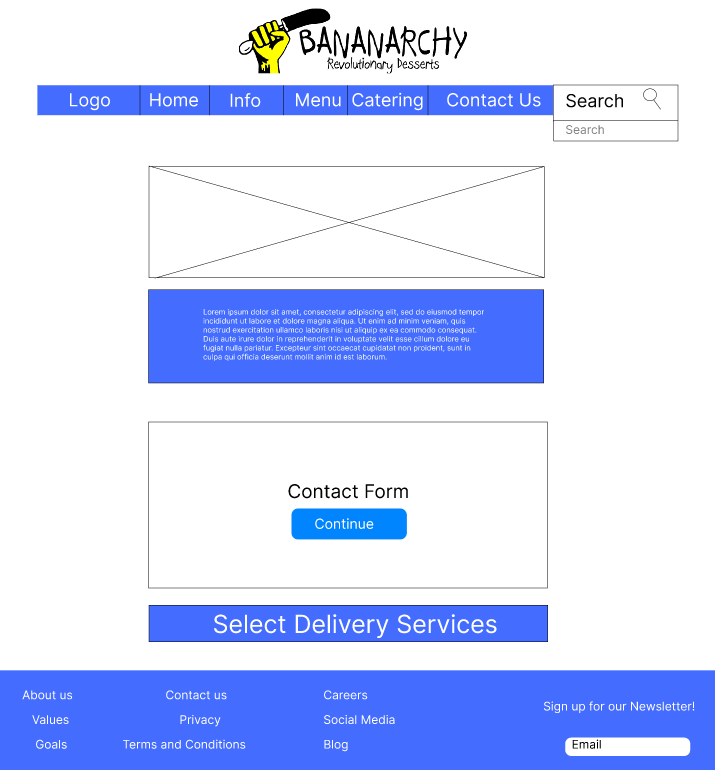
Mockups










I developed these mockups according to how I designed the wireframes, with each section placed where I thought would be best. After this, I went through a self heuristic test on the pages, as well as getting my collegues to test the pages out and give feedback on what worked and what could be improved. After reading through all this, I took all the feedback I recieved into consideration and began the final prototype.
Final Prototype
The final prototype here is layed out differently from thw wireframes and original mockups. I designed it with the intent of fixing incosistencies between Desktop and Mobile, making it more like actual webpages with images, as well as adding more interactivity to it. This involved taking the feedback I recieved into consideration to fix a few things which would help with improving the experience the user would feel while exploring the site.
My Experience
While doing this term long project, I learned alot about the process of UI/UX Design and how much needs to go into making everything work well. I will take this experience with me and look back on it when I do actual client based projects.
You can view the Final Prototype on Figma here
Image mockups taken from Freepik:
<a href="https://www.freepik.com/free-psd/laptop-mock-up-isolated_4075244.htm#fromView=search&page=1&position=1&uuid=00b5f6b2-8d21-48dc-8587-06155bee46f2">Image by zlatko_plamenov on Freepik</a>
<a href="https://www.freepik.com/free-vector/new-modern-realistic-front-view-black-iphone-mockup-isolated-white-mobile-template-vector_33632328.htm#fromView=search&page=3&position=1&uuid=3972322c-862c-4e5a-b203-5e50b57421c0">Image by svstudioart on Freepik</a>
